
나는 주변의 문제들을 해결하는 방법을 고안하고, 기능을 구현해서 배포하는 것을 꿈꾸어 왔고, 이번 졸업요건 사이트를 만들면서 그 꿈을 실현해 보았다.
계기
동기 형 중에 졸업을 앞두고 있는 형이 있었다. 나도 마찬가지로, 수강신청을 할 때 즈음이었다.
3학년을 앞두고 있었기 때문에, 졸업요건을 따져가면서 어떤 과목을 수강해야 하는지 꼼꼼히 따져보며 장바구니 에 담을 과목을 고민하고 있었다.
주변의 문제들을 눈에 불을 켜고 찾고 있었던 때라, 개발하기 너무 좋은 타겟이라고 생각했다.
벤치마킹
웹 사이트를 제작하기 전에, 먼저 만들어져 있는 사이트를 둘러봤다.

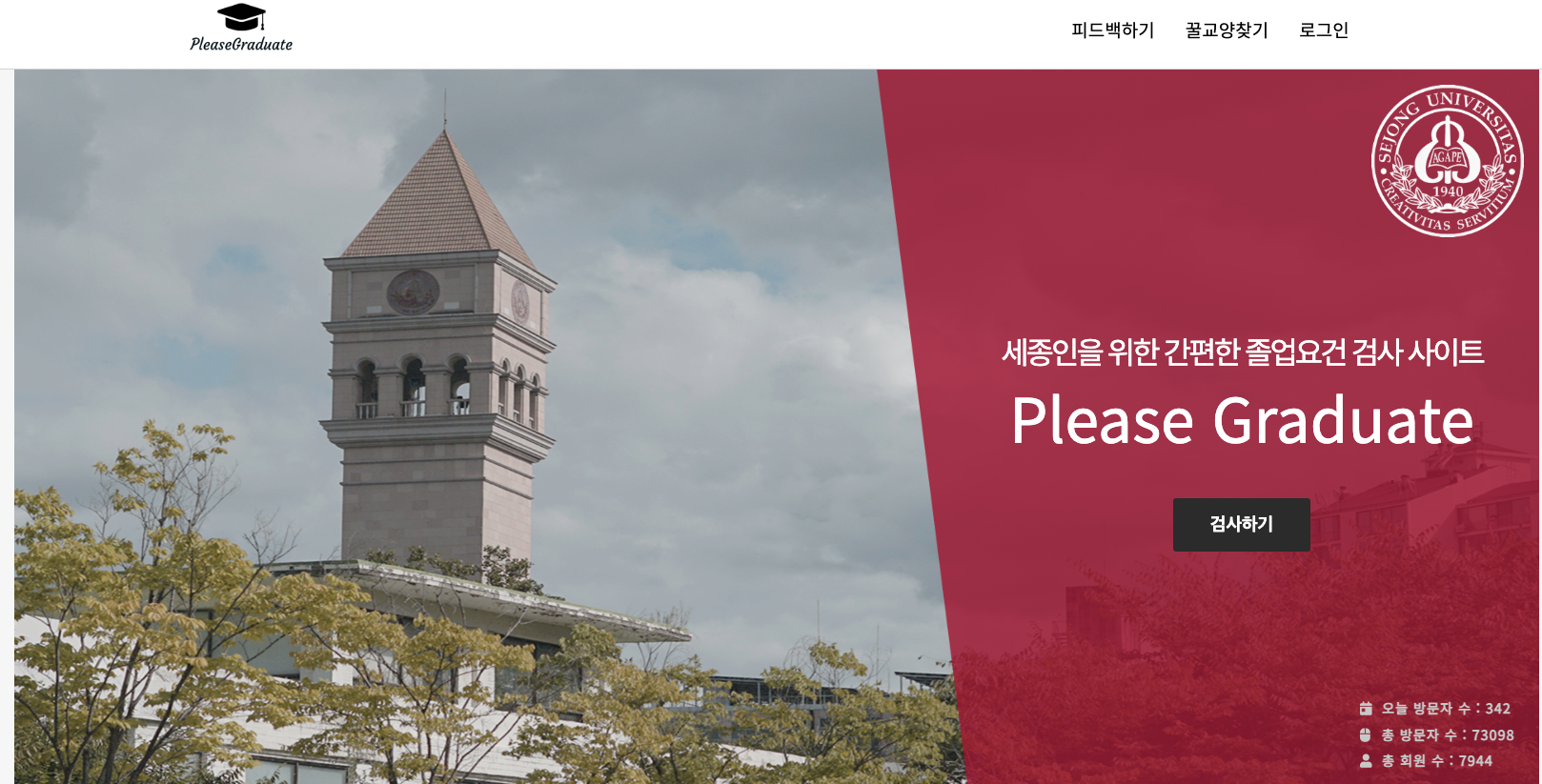
세종대학교의 졸업요건 검사 사이트인 Please Graduate.
사이트가 정말 잘 되어있다고 생각해서 벤치마킹하고 웹사이트를 제작했다.
후에는 사이트 개발자와 컨택이 되어 소개도 했다.
역할
사실 나는 백엔드 개발자를 꿈꾸고 처음부터 백엔드 작업을 하고 싶었다.
하지만 팀원들을 모으다 보니, 예상 외로 프론트 자리가 부족했다.
마침 나는 웹사이트 프론트 부분을 한 번도 해보지 않았기 때문에, 백엔드 개발자여도 필요한 지식분야라고 생각했다. 상황도 이러한지라 프론트 작업을 하기로 했다.
프론트 공부
프론트에 대한 아주 아주 기초만 알고 있었기 때문에, 더 깊은 공부가 필요했다.
기초 개념은 TCP School을 이용했다.
http://www.tcpschool.com/html/intro
이외에, 마침 인프런에서 css강의가 세일하길래 구입해서 들어보았다.
그리고 역시 필요한 부분이 생길 때 마다 구글링을 통해 해답을 얻었다.
뉴모피즘 스타일
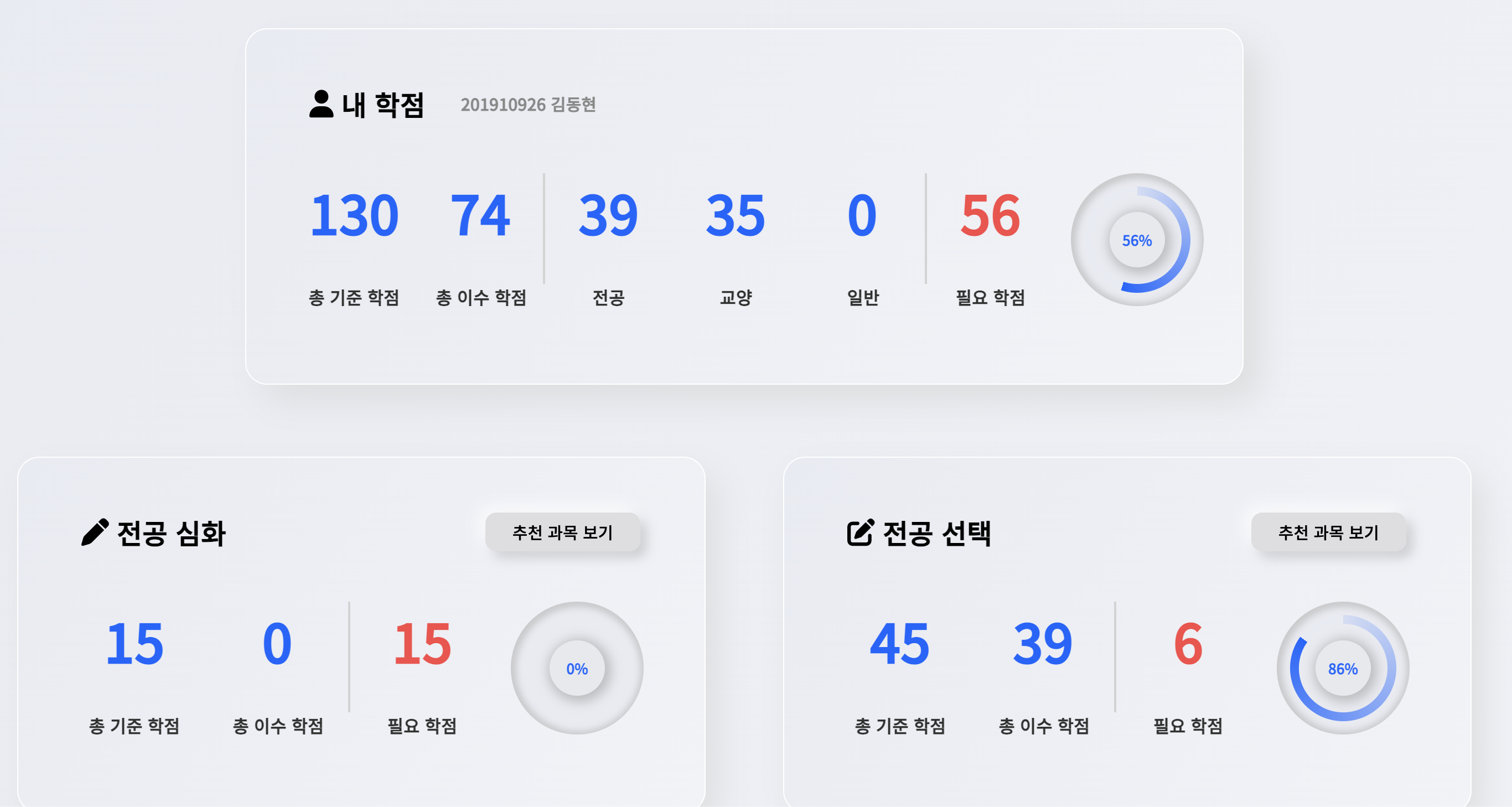
나는 사이트의 중요한 부분인 검사 결과 페이지, 교양 추천 페이지를 맡았다.
교양 추천 페이지는 만들다가 보류해두었다.
마침 진행하던 프로젝트에 디자이너분이 계셔서 조언을 구하며 뉴모피즘 스타일로 결과 페이지를 구성해 보았다.
박스 css
.resultbox {
display: flex;
flex-direction: column;
width: 600px;
height: 300px;
margin: 45px 35px 20px;
border-style: solid;
border-width: 1px;
border-radius: 20px;
background: linear-gradient(125deg,#E8EBF2,#F2F3F7);
border: 1px solid white;
box-shadow: 10px 15px 30px #dddedf;
perspective-origin: 50% 50%;
perspective: 400px;
/* fade */
display: inline-block;
padding: 10px;
animation: fadein 2s;
-moz-animation: fadein 2s; /* Firefox */
-webkit-animation: fadein 2s; /* Safari and Chrome */
-o-animation: fadein 2s; /* Opera */
}먼저 항목들을 세로로 나열하고, 원 그래프를 통해 얼마나 완료되었는지 직관적으로 확인할 수 있게 배치했다.
display: flex;
flex-direction: column;두 속성을 사용하여 세로로 배치했고, 내부 박스의 크기를 지정하여 왼쪽에서 오른쪽으로 정렬되게 만들었다.
border-style: solid;
border-width: 1px;
border-radius: 20px;
background: linear-gradient(125deg,#E8EBF2,#F2F3F7);
border: 1px solid white;
box-shadow: 10px 15px 30px #dddedf;뉴모피즘 스타일을 적용시킨 부분이다. 은은하게 떠있는 효과를 주기 위해 box-shadow의 위치와 효과를 적절하게 조합해야 한다.
추가로, 사이트에 들어왔을 때 fade효과를 넣어주었다.

아이콘은 fontawesome의 무료 아이콘을 이용했다.
원 그래프

css
/* piechart */
.pie-chart {
position: relative;
background-color: #E8EBF2;
/* display:inline-block; */
width: 120px;
height: 120px;
border-radius: 50%;
transition: 0.3s;
margin-left: 15px;
box-shadow: 1px 1px 6px 4px #cacacc inset;
display:flex;
align-items: center;
justify-content: center;
}
.pie-chart-color{
width: 80%;
height: 80%;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.pie-chart-inner{
background-color: #E8EBF2;
width: 83%;
height: 83%;
border-radius: 50%;
}
span.center{
background: #E8E9ED;
/* display : block; */
position: absolute;
top:50%; left:50%;
width:50px; height:50px;
border-radius: 50%;
text-align:center;
line-height: 50px;
font-size:13px;
font-weight: bold;
color: #0066FF;
font-weight: bold;
transform: translate(-50%, -50%);
box-shadow: 2px 2px 10px 4px #bebec0;
}js
//pie-chart
function draw(max, classname, colorname){
var i=1;
var func1 = setInterval(function(){
if(i<max){
color1(i,classname,colorname);
i++;
} else{
clearInterval(func1);
}
},20);
}
function color1(i, classname,colorname){
$(classname).css({
"background":"conic-gradient(rgba(0, 102, 255, 0.1) 0%, rgba(0, 102, 255, 1) "+i+"%, rgb(232, 235, 242) "+i+"%, rgb(232, 235, 242) 100%)"
});
}원 그래프는 div 3개를 이용하여 만들었다. 뉴모피즘 스타일을 지키며 box-shadow를 넣어주고, 원 중간에 퍼센트가 나타나게 제작했다.
추가로 js Interval을 이용하여 그래프가 자연스럽게 차오르는 효과를 연출했다.
카운트 애니메이션
$('.count').each(function() {
var $this = $(this),
countTo = $this.attr('data-count');
$({ countNum: $this.text()}).animate({
countNum: countTo
},
{
duration: 1500, // 애니메이션이 완료될때까지 걸리는 시간
easing:'linear', // 애니메이션 효과 방식
step: function() { // 움직임 각 스텝별로 실행될 함수
$this.text(Math.floor(this.countNum));
},
complete: function() { // 움직임이 멈춘 후 실행될 함수
$this.text(this.countNum);
// this.countNum이 $this의 text값이 된다
}
});
});카운트 애니메이션을 통해, 숫자가 자연스럽게 올라가는 효과를 연출했다.
'FrontEnd > HTML | JS | CSS' 카테고리의 다른 글
| [Vanilla JS] 바텀 시트(Bottom Sheet) 구현하기 (0) | 2023.09.02 |
|---|---|
| [Vanilla JS] html, css, js 슬라이더 구현하기 (0) | 2023.09.02 |
| 넷플릭스 디자인으로 포트폴리오 만들기 (0) | 2023.09.01 |
